javascript - How do you get a browser's document.body coordinates with respect to the screen? - Stack Overflow

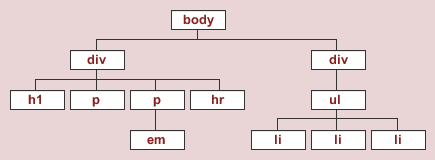
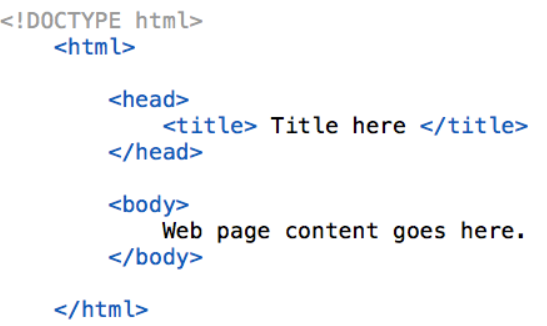
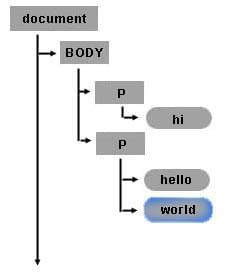
an example of XML document. The prolog and the body are outlined as the... | Download Scientific Diagram

javascript - document.body.append(document.createElement('p').innerHTML="this is p") behaving differently if I give them in separate statements? - Stack Overflow
Global event handlers on document.body (or other containing element) run BEFORE react event handlers · Issue #7094 · facebook/react · GitHub