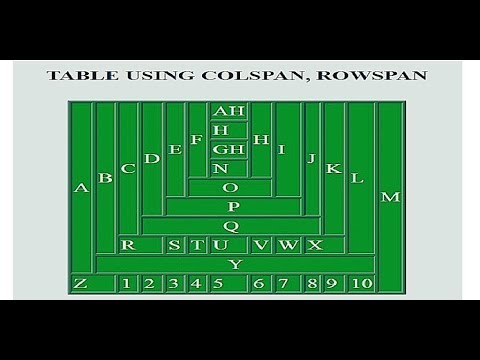
html table with rowspan and colspan | html tutorial | avadh tutor | ripa... | Html tutorial, Tutor, Tutorial

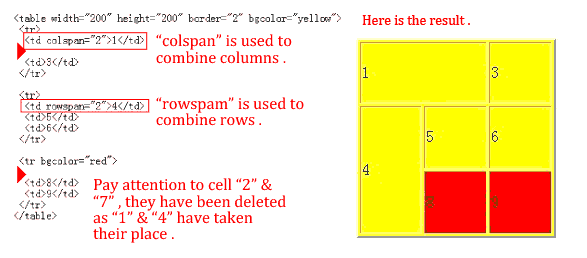
Learn Table using colspan and rowspan | HTML Table using Rowspan and Colspan | Rowspan Colspan attribute

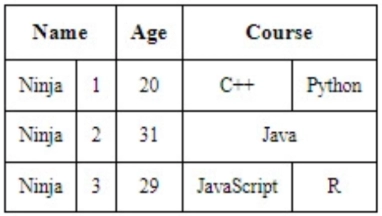
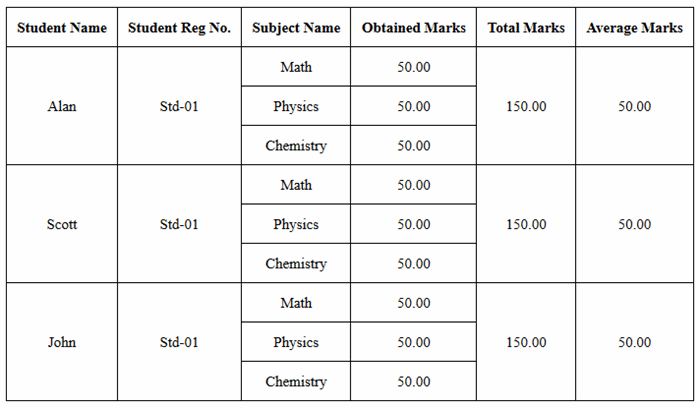
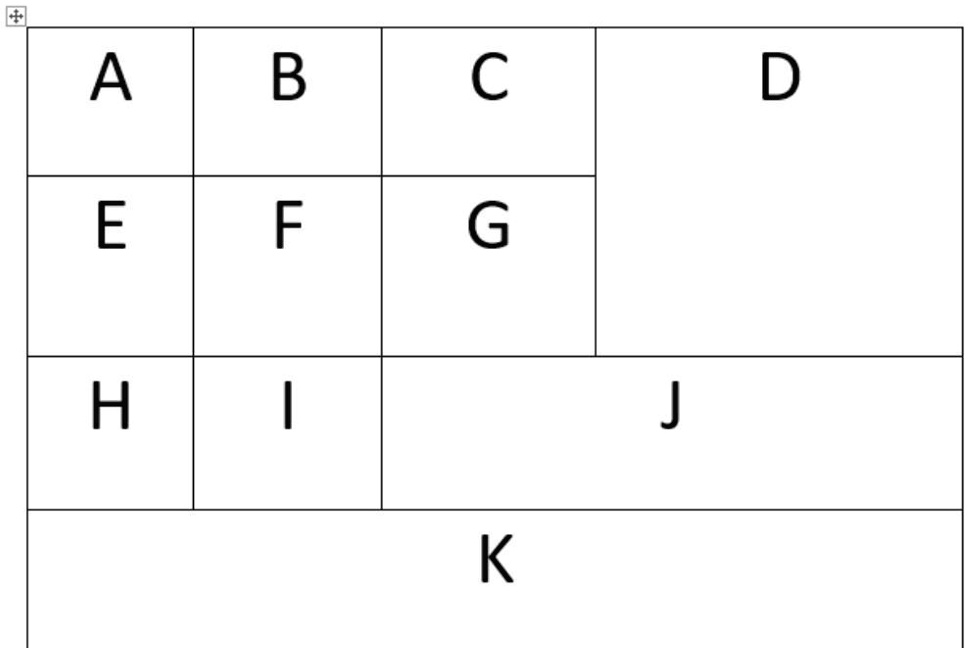
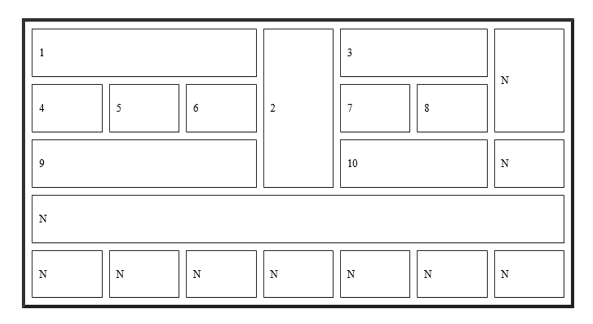
SOLVED: Create the following table using HTML coding as shown in the image. It's urgent, so please ensure it is done correctly. Use rowspan and colspan. | | | | | | |—|—|—|—|—|

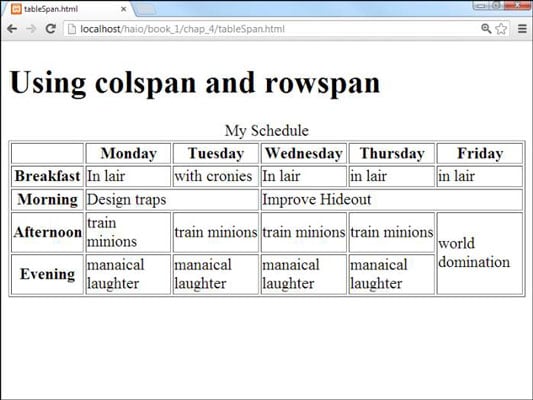
Html Telugu Tutorials || Part-16 || || TABLE || Rowspan & Colspan || Extra Practical Output – Computers adda










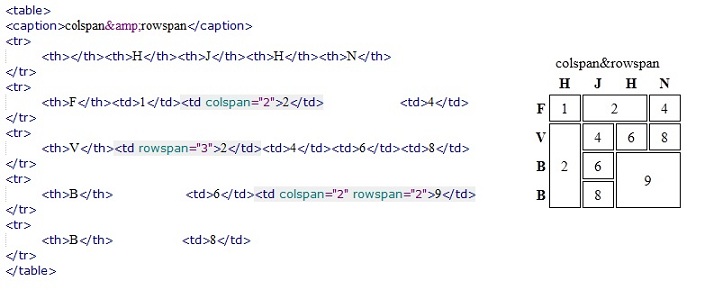
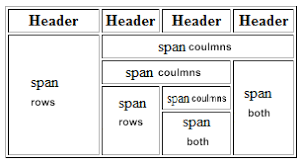
![Combining colspan and rowspan - Spring Into HTML and CSS [Book] Combining colspan and rowspan - Spring Into HTML and CSS [Book]](https://www.oreilly.com/api/v2/epubs/0131855867/files/images/04fig14.jpg)