Casa Padrino luxury travertine coffee table beige 100 x 100 x H. 32 cm - Square natural stone living room table with glass top - Living room furniture - Luxury furniture - Luxury furnishings | Casa Padrino

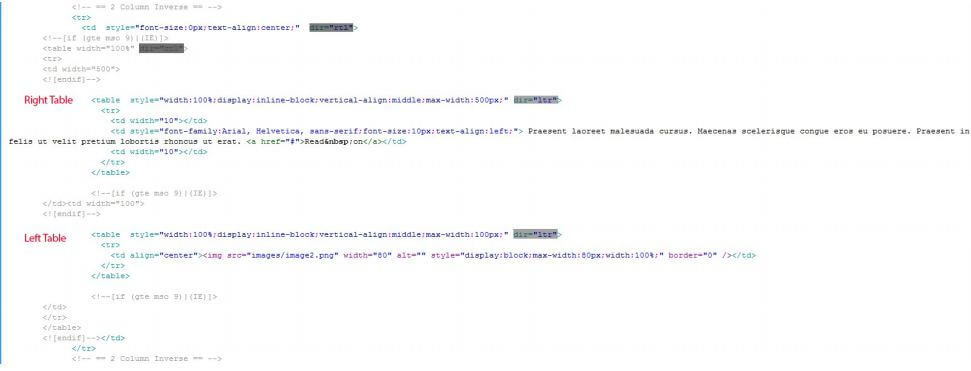
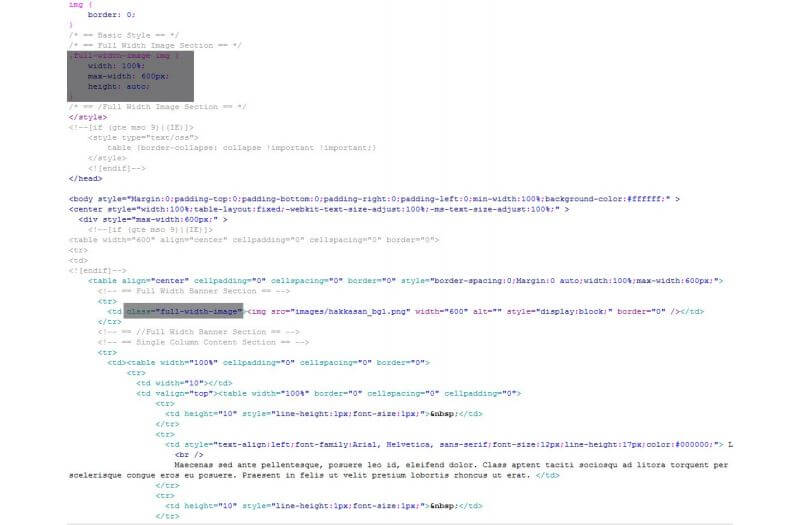
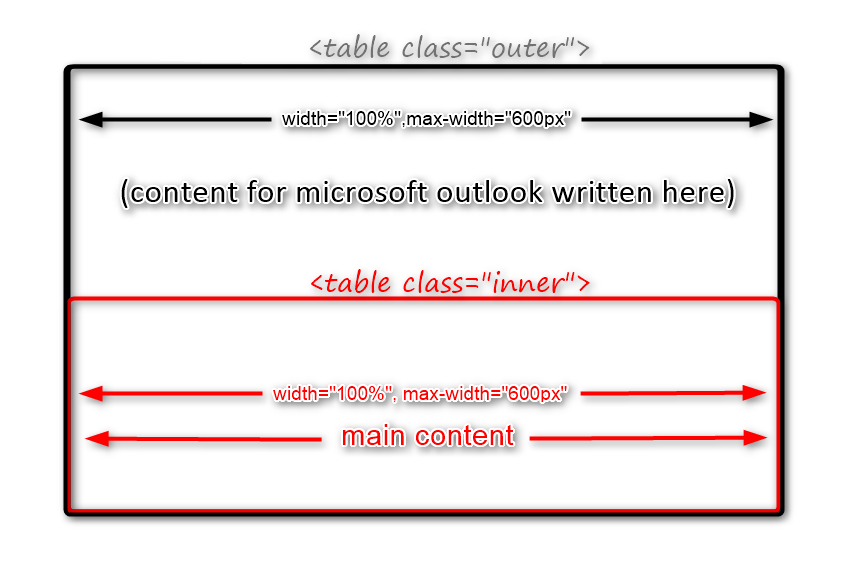
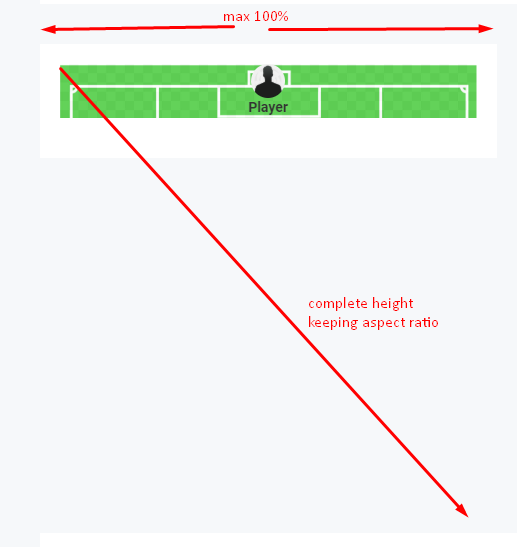
html - Image background for a table that adjusts automatically to the 100% width keeping aspect ratio - Stack Overflow
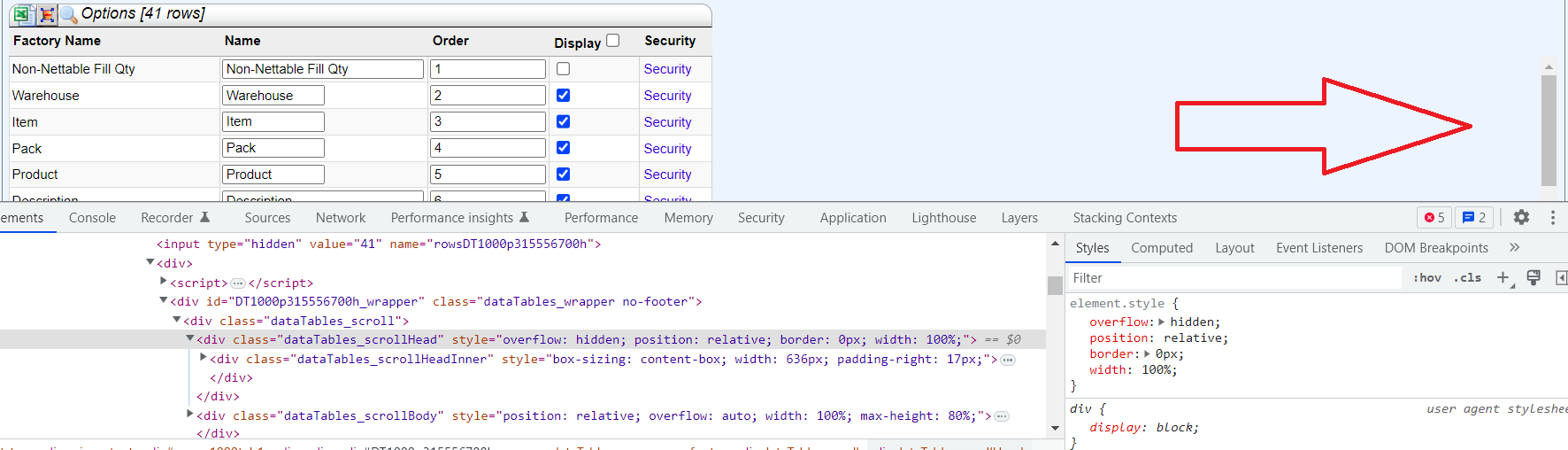
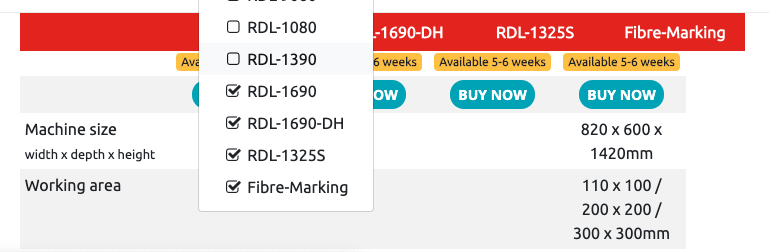
![Tables] Some row borders on Chrome and Edge are thicker than others · tailwindlabs tailwindcss · Discussion #9595 · GitHub Tables] Some row borders on Chrome and Edge are thicker than others · tailwindlabs tailwindcss · Discussion #9595 · GitHub](https://user-images.githubusercontent.com/100090726/196209807-d23cee61-7af1-4d7b-964c-f1e012122457.png)